
Androidコンポーネント初級編#4 : GridViewの使いかた
はじめに
今回はGridViewの使いかたを解説したいと思います。 GridViewは、その名の通り要素をグリッドで表示するコンポーネントです。 今回は、テキストのみの簡単なGridViewと、GridViewを使った画像ギャラリーのサンプルを作成します。
GridViewの作りかた
1.ArrayListを作る
これまで同様、まずはデータリストを作成します。 例ではString型のArrayListを作成しています。
2.ArrayAdapterを作る
ここも前回と同様、ArrayAdapterを作成します。 例では、String型のArrayListを作成しています。 レイアウトは前回も使用したandroid.R.layout.simple_list_item_1を使っています。
3.GridViewにAdapterをセットする
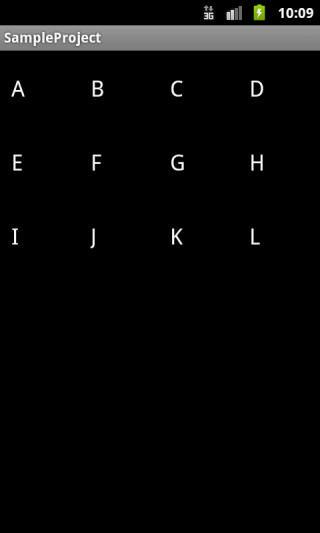
最後に、GridViewのsetAdapter()メソッドで上記で作成したArrayAdapterをセットします。 GridViewはレイアウトのXMLで定義していますが、プロパティにandroid:numColumns="4"と設定しています。 これによってアイテムが4列に配置されるリストになります。
SampleActivity.java
package cm.blog.sample;
import java.util.ArrayList;
import android.app.Activity;
import android.os.Bundle;
import android.widget.ArrayAdapter;
import android.widget.GridView;
public class SampleActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
ArrayList<String> list = new ArrayList<String>();
list.add("A");
list.add("B");
list.add("C");
list.add("D");
list.add("E");
list.add("F");
list.add("G");
list.add("H");
list.add("I");
list.add("J");
list.add("K");
list.add("L");
ArrayAdapter<String> adapter = new ArrayAdapter<String>(
getApplicationContext(), android.R.layout.simple_list_item_1, list);
GridView gridView = (GridView) findViewById(R.id.gridView1);
gridView.setAdapter(adapter);
}
}
main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <GridView android:id="@+id/gridView1" android:layout_width="match_parent" android:layout_height="match_parent" android:numColumns="4" android:verticalSpacing="10dp" android:horizontalSpacing="10dp"> </GridView> </LinearLayout>
画像ギャラリーを作ってみる
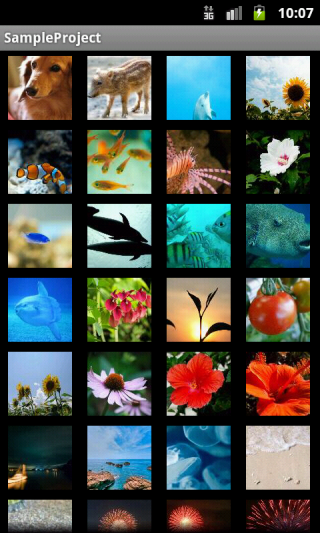
GridViewの作りかたはこれまでのListViewの作りかたとほぼ同じなので簡単だったと思います。 そこで今回は、ステップアップして「画像ギャラリー」のサンプルアプリを作ってみましょう。 画像のサムネイルが一覧で表示される、簡単なものです。 なお、”画像”ギャラリーですので、端末内には必ず数枚画像を入れておきましょう!
1.ContentProviderから端末内の画像の情報を取得する
まずはじめに、Android端末内の画像情報をContentProviderから取得します。 ContentProviderとは、Androidから提供される、アプリケーション間でデータ連携をするための手段です。 端末内の画像情報の他にも、アドレス帳などよく使われるようなデータの連携が行えます。 今回はSDカードのデータを取得したいので、URIにMediaStore.Images.Media.EXTERNAL_CONTENT_URIを指定します。 managedQuery()メソッドを実行すると、URIに合ったデータがCursorオブジェクトとして返ってきます。
2.画像のサムネイルを取得する
画像の情報が取得できたところで、それを元に画像のサムネイルのビットマップを取得していきます。 サムネイルの取得にはMediaStore.Images.Thumbnails.getThumbnail()を使用します。 Androidでは画像のサムネイルの生成を行う機能が提供されているので、サムネイルのビットマップ簡単に取得することができます。 今回は第三引数にMediaStore.Images.Thumbnails.MICRO_KINDを指定していますが、 これは96pxの正方形のサムネイル画像を指します。 ちなみにMediaStore.Images.Thumbnails.MINI_KINDを指定すると長辺300~500pxのサムネイル画像を取ることができます。 (長辺のサイズは画像の縦横比によります)
2.ArrayAdapterのカスタムクラスを作る
次に、サムネイルのBitmapリストを格納するArrayAdapterを作ります。 これまではString型を対象としていましたが、今回はBitmap型を使うのでBitmap型に対応したArrayAdapterのカスタムクラスも作成します。 ArrayAdapterのgetView()メソッドをオーバーライドすることで、そのリストの各アイテムのViewをカスタマイズできます。 例では、アイテムのレイアウトにImageViewを指定し、getView()メソッド内でsetImageBitmap()をすることにより、 各アイテム(Bitmap)をImageViewにセットしています。
3.GridViewにAdapterをセットする
最後に、上記で作成したArrayAdapterをGridViewにセットします。 ここはこれまでと同様です。
SampleActivity2.java
package cm.blog.sample;
import java.util.ArrayList;
import android.app.Activity;
import android.content.ContentResolver;
import android.database.Cursor;
import android.graphics.Bitmap;
import android.net.Uri;
import android.os.Bundle;
import android.provider.MediaStore;
import android.widget.GridView;
public class SampleActivity2 extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
ArrayList<Bitmap> list = load();
BitmapAdapter adapter = new BitmapAdapter(
getApplicationContext(), R.layout.list_item,
list);
GridView gridView = (GridView) findViewById(R.id.gridView1);
gridView.setAdapter(adapter);
}
private ArrayList<Bitmap> load() {
ArrayList<Bitmap> list = new ArrayList<Bitmap>();
ContentResolver cr = getContentResolver();
Uri uri = MediaStore.Images.Media.EXTERNAL_CONTENT_URI;
Cursor c = managedQuery(uri, null, null, null, null);
c.moveToFirst();
for (int i = 0; i < c.getCount(); i++) {
long id = c.getLong(c.getColumnIndexOrThrow("_id"));
Bitmap bmp = MediaStore.Images.Thumbnails.getThumbnail(cr, id, MediaStore.Images.Thumbnails.MICRO_KIND, null);
list.add(bmp);
c.moveToNext();
}
return list;
}
}
BitmapAdapter.java
package cm.blog.sample;
import java.util.List;
import android.content.Context;
import android.graphics.Bitmap;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
public class BitmapAdapter extends ArrayAdapter<Bitmap> {
private int resourceId;
public BitmapAdapter(Context context, int resource, List<Bitmap> objects) {
super(context, resource, objects);
resourceId = resource;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
if (convertView == null) {
LayoutInflater inflater = (LayoutInflater) getContext().getSystemService(Context.LAYOUT_INFLATER_SERVICE);
convertView = inflater.inflate(resourceId, null);
}
ImageView view = (ImageView) convertView;
view.setImageBitmap(getItem(position));
return view;
}
}
list_item.xml
<?xml version="1.0" encoding="utf-8"?> <ImageView xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content"> </ImageView>
実行結果
まとめ
今回は、GridViewの基本的な使いかた、そしてサンプルとして画像ギャラリーを作ってみました。 アイデア次第ではいろいろな使いかたができるかと思います。ぜひ挑戦してみてください!